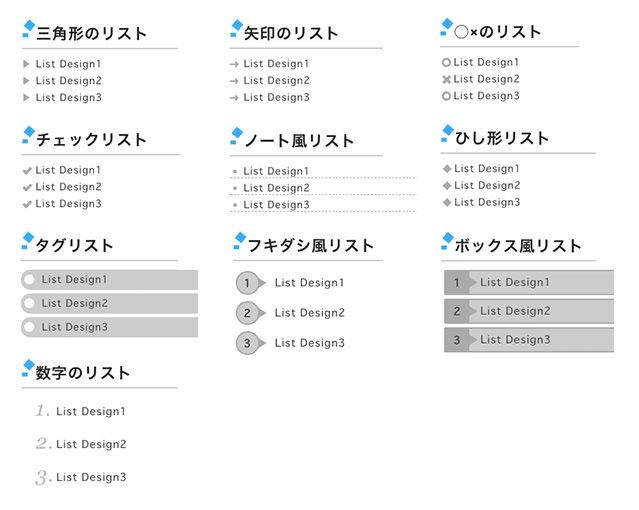
Css list アイコン 画像. List styleの使い方 では 早速list styleを使っていきましょう 下記のようにcssを指定します css ul または ol list style 見栄えの指定. List style image は リストマーカー用の画像を指定するプロパティです このプロパティは ul要素 ol要素 li要素 の他 displayプロパティ で list item を指定した要素に設定することができます.
Source : pinterest.com